電子出版が話題になっていますが、今まで紙の印刷物を作ってきた編集者やデザイナーたちは、自分たちの仕事は今後どうなっていくのだろうかと不安を抱えています。「これからXMLやEPUBでの電子出版が主流になる」と言われても、それがどのようなものなのか、なかなかイメージが掴みにくい人も多いようです。
そこで、4月の16日にTwitter上で呼びかけた有志が集まり「HTMLもよくわからない編集者とデザイナーのためのXML勉強会」を行いました。これだけでXMLが理解できるというものではなく、この先に各自が自分で勉強していくためのガイダンスというか、入門の入門みたいな話です。
ここでは勉強会で私が話した内容を掲載します。具体的には、編集者やデザイナーが「文章」をコンピュータ上で「受け渡すための方法」や「再利用」「互換性」などに関する話なので、技術的にはかなり端折った説明となりますがご容赦ください。
コンピュータの基本ファイルは「テキスト」
DTPやWeb、電子書籍などのコンテンツで「原稿」と呼ばれているものの大半は「テキスト」です。「プレーンテキスト」は、どのコンピュータであっても、受け渡しがほぼ保証されています。それ以外の、例えばワードやInDesignファイル、PDF、といったネイティブファイルは、互換性が制限されてしまいます。例えばケータイでPDFを見ることは難しいし、ゲーム機でワードの書類を開くことも出来ません。
さて、テキストファイルを文章原稿として受け渡ししても、コンピュータはその文字列が何なのか理解することはできません。小説なのか詩なのかニュースなのか伝票の数字なのか、意味自体を理解することなく、ただ文字が並んでいることしか分からないのです。それを人間にもコンピュータにも理解・分類できるようにする方法が「構造情報」や「書式情報」をつけることなのです。
テキストの中に「これは小説」「ここからここまでは見出し」「ここからここまでは本文」といった記述(マーク)を付けていくことを文書の構造化といい、こういった方法でテキストを構造化することを「マークアップ言語」といいます。「言語」というのはコンピュータ用の言葉で書かれた文章やプログラムという意味です。
さらに、「見出しは24ポイントのヒラギノW6で色は青」とか「本文はリュウミン-Rの9ポイント行間二分」といった「書式情報」を用意する場合もあります。最終的な見た目の情報を、文書内に文字でつけ足しておく方法です。これらはスタイルシートと呼ばれます。
今回は書式情報やスタイルシートに関して説明する時間はないので、「マークアップ言語」について説明します。実は、Webサイトで使われるHTMLも、今話題のXMLも、このマークアップ言語(ML:Markup Languag)なのです。
HTMLとは
Webページの表示に使われてるHTML(Hyper Text Markup Language)は、昔からコンピュータの世界で文章の構造を表すために使用されていたSGML(Standard Generalized Markup Language)をベースに、1990年頃に開発されたものです。
まず最初に、元となったSGMLを見てみましょう。SGMLは1970年代からデータベース用のファイル形式として使われてきたマークアップ言語です。
SGMLでは、文章中に「タグ」という山形括弧(ギュメ)で括ったマーク部分を挿入して、「ここからここまでは見出し」であるとか「ここからここまでは脚注」であるといった意味(構造)分けをしました。「見出し」や「脚注」などといったそれぞれの要素(エレメント)や、「こういうタグを作ったから、こういう順番で使う」といったルール(DTD)は、記述する人が自由に定義することができました。
それに対してHTMLはインターネット上での情報共有が目的だったため、タグやDTDの定義を固定して共通化しました。その中で文書の中に画像を埋め込む「インラインイメージ」や、テキストのボールドやイタリック、TABLEやフレームなど、ページのレイアウトや装飾のための要素などが規定されました。

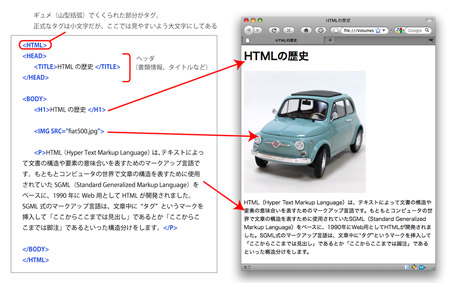
【簡単なHTML 図1】
HTMLでは「見出し」「本文」といった文章の要素が決まっているだけで、それをどう表示するか、解釈は各ブラウザに任せていました。ブラウザはそれぞれ独自の解釈で、自分のマシン内のフォントを使い、本文だったらこのくらいのポイント、見出しならボールドでこのくらいのポイント、といった表示を勝手に行っていました。
しかしHTMLの普及が進み、ブラウザの種類が増え、要求をどんどん取り入れて肥大化していった結果、HTMLにはさまざまな互換上の不都合が出てしまいました。ブラウザやOSによってはレイアウトが崩れてしまうなど、「情報の共有化」という目的が損なわれるようになったのです。そこで、HTMLを本来の目的である文書構造の記述だけに戻し、見栄えやレイアウトは「スタイルシート(CSS)」によって行うという考えが支持され始めます。これであればブラウザやデバイスごとにCSS(見栄え)が分かれたとしても、文章構造だけは共有できます。

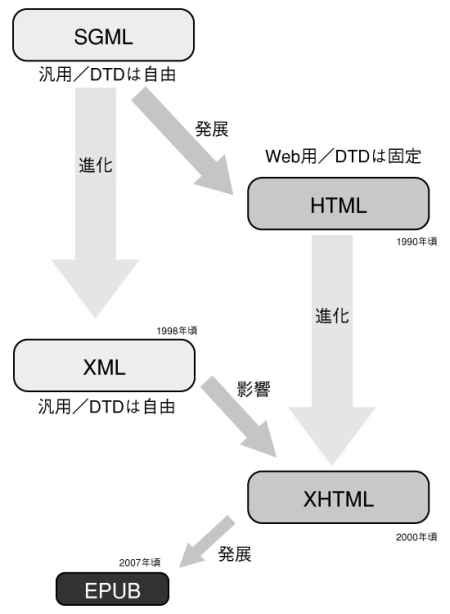
【SGMLとXMLとHTML 図2】
SGMLからXML、そしてXHTMLへ
ちょうどその頃に、HTMLのベースになったSGMLが古くなったので、インターネットの時代に合わせてSGMLを使いやすく作り直そうと生まれたのがXML(Extensible Markup Language)です。XMLは簡潔で厳密な文法規則をもっており、学習や利用がしやすかったため、全世界から非常に支持されました。
文書や伝票などをXMLにしておけば、高度なデータベースとして情報を活用することが出来る。しかもXMLの中身はタグをつけた単純なテキストファイルなので受け渡しが簡単。このような理由により、XMLは今後のデータ形式の標準となっていく可能性があります。
XMLがうまくいったので、Web表示用のHTMLも、記述方法やルールをXMLに近づけていくことになりました。それがXHTML(HTMLのバージョン4.5)です。
HTMLとXMLを比べてみると、仕組みや記述方法などはほぼ同じですが「タグ」が違います。HTMLはW3Cという標準化団体が決めたタグしか使えませんが、先ほど説明したように、XMLのタグやルール(DTD)はSGMLと同じように自分で定義することができるので、Web表示以外のさまざまな使い方が出てきました。
XMLのハンドリング
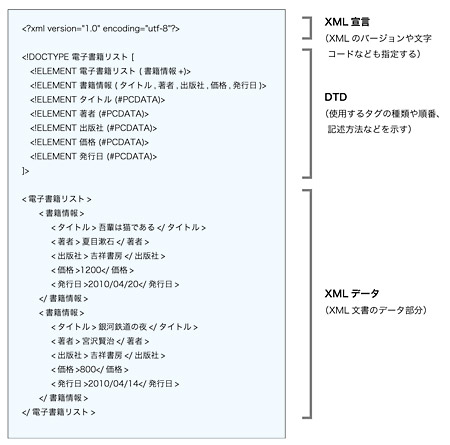
XMLといっても実はただのテキストファイルなのですが、その中を見てみると、XML宣言、DTD、データ部分という3つの要素で構成されています。画像や音声などはデータ部分にリンク先を記述することで呼び出します。
XML宣言というのは、「このテキストはXMLの書類ですよ」という表示で、バージョンや言語(文字コード)などが記入されます。DTD部分では「タグ」の種類や使い方のルールを決めておきます。一般的に「XML入門」といった書籍などでは、この部分の方法を解説していることが多いので、実際にXML文書を手書きで作ったり読んだりしたい場合は入門書を読んでください。今回はDTDやタグ(エレメント)の記述方法などには触れません。

【XML文書の内容 図3】
さて、それでは普通の編集者やデザイナーはXMLをどう扱えばいいのでしょうか。実は、まだ素のXMLを開いて編集したり修正したりするソフトはあまり普及していません。現在、直接XMLを編集する必要があるのはプログラマーやデータベースの設計をする人くらいです。
しかし普段使いのソフトでも、保存するとき互換性を持たせるために、気づかないままXMLを使用している場合があります。InDesignでは、そのまま保存すると「xxxx.indd」なのに、下位バージョン用の互換形式で保存すると「xxxx.inx」ファイルになります。「inx」ファイルというのはXML形式の一種です。また、ワードやエクセルでも、最新バージョンで保存すると拡張子が以前の「.doc」や「.xls」から、「.docx」や「.xlsx」に変更されています。これらもXML形式のひとつなのです。
つまり、普通にワードやInDesignなどを使っていれば、XML形式での書き出しや読み込みは自動で行われるため、特別に意識をしなくても大丈夫ということです。
では、私たちがワードやInDesignを使うときに、まったくXMLを気にしなくてもいいのかというと、実はそうではありません。どこを注意すればいいのか。それは「段落スタイル」です。ワープロやDTPソフトには、文章のカタマリに書式情報を適用するのに「段落スタイル」を使うことができます。流し込んだ文章に、「ここは見出し」「ここは本文」「ここはキャプション」というスタイルを適用していく作業は、XMLのタグを付けるのと同じ意味があります。
また、ワードには「アウトライン機能」があります。これは長い文章を編集するときに、セクションや見出しなどのアウトラインを設計するもので、構成や文書構造をわかりやすく操作するための機能です。ワード以外でもアウトラインプロセッサやマインドマップなど、単独のソフトウェアもたくさん出ています。こういう機能を利用して、文書構造を理解した編集作業をすれば、XML形式で書き出したときに役に立つテキストファイルとなります。
デザインや編集作業をするとき、ドロナワ式に文字を大きくしたり色を付けたりして作業していくのではなく、使用ソフトの「スタイル」機能を活用したりアウトライン機能を活用して、文書の構造化を意識した手順になれておけば、書き出したXMLファイルの互換性や有用性が高くなるということです。
コストや時間に追われると、後からの修正や再利用のことを考えずにデータを作ってしまうことがよくあります。しかしそこをがんばって互換性の高いデータを作っておけば、Webや電子書籍への展開、機械翻訳の精度アップや検索エンジンへの最適化などさまざまな再利用がずっと楽になり、新しいビジネス展開も可能になってくるのです。
電子書籍とEPUB
さて、巷で話題の電子書籍です。キンドルやiPadの出現でようやく電子書籍が現実的になってきました。とくに出版では流通方法が一新するので、新しい試みが増えていくでしょう。
しかし、電子デバイスで書籍を読む方法は今までもたくさんありました。テキストやPDFやWebページでの原稿公開も可能ですし、携帯小説やゲームノベルなども進化しています。一足早く電子書籍が普及し始めたアメリカでは、さまざまな電子ブックデバイスの覇権争いが始まりました。ゲーム機のようにデバイスとコンテンツがくっついてしまうと、普及に失敗するおそれがあります。
先行のキンドルは独自のファイル形式でした。それ以外のメーカーも当初はさまざまなファイル形式を採用し、アメリカでは多数の電子書籍フォーマットがありました。
互換性がなければ、デバイス毎に電子書籍を作り直さなくてはならなくなります。キンドルの成功を横目にAmazon以外のメーカーは統一規格の採用を探りました。そこで採用されたのが、オープンの統一フォーマットEPUBです。ePubと表記されることもあります。
特にGoogleブックスやBarnes & NobleのNOOK、Sony Reader、AppleのiBooksなどが採用したのは大きかったようで、現在、主要な電子ブックリーダでEPUBファイルを読めないのはキンドルだけになってしまいました。近いうちにキンドルもEPUB表示に対応するのではと言われています。
このEPUBというファイル形式も、実は中身はXML(XHTML)ファイルなのです。
もう少し正確に言うと、EPUBとはXHTMLファイルに、デザイン情報のCSSと、画像(JPEG)や図版(SVG)などを足してひとまとめにパッケージングした電子書籍用ファイル形式のことです。実際の中身で言えばWebサイト用のデータとほぼ同じファイルです。
EPUBは書籍用のフォーマット
EPUBの特徴はページ単位という縛りがなく、デバイスの大きさに合わせて表示する文字数が変更する点です。読者は自分の好きなフォントやサイズで読書する事が出来ます。しかし、成り立ちや仕組みから言うと、現在のEPUBでは複雑なレイアウトを再現することは不可能です。つまり細かい段組など、雑誌的な表現はできません。文章中心の読みもの用フォーマットなのです。
「Alice for the iPad」などのように、iPadでデモンストレーションが行われているような複雑でリッチなコンテンツは、独自のプログラムやHTML5などによって作られており、EPUBではありません。EPUBはあくまでも文章を読ませる書籍のためのフォーマットで、せいぜいがコミックや写真集くらいまでです。
もちろんEPUBも将来的にはHTML5やJavaScriptなどの技術を取り入れて複雑なレイアウトを表現できるようになる可能性はあります。しかし、それはまだ何年か先の話になるでしょう。
EPUBファイルの作り方
ではInDesignで作った書籍をどうすればEPUBにすることができるか。これは簡単で、CS3以降のファイルメニューにある「Digital Editionsへの書き出し」を選べばいいだけです。ただし、現時点では日本語に正式対応していません。書き出すことはできても表示が崩れてしまうことが多く、修正にはけっこうな手間がかかります。
これは何が原因かというと、EPUBで日本語の扱いをどうするかがまだ決まっていないからなのです。
EPUBはアメリカの出版社協会のような団体が主導して仕様を決定しました。日本でも現在、日本電子出版協会(JEPA)が日本語用の仕様を策定して「IDPF」(International Digital Publishing Forum、国際デジタル出版フォーラム)に採用を申し出ているところです。
日本語の仕様というのは、「縦組みの扱い」「禁則処理」「ルビ」の3つです。
今でも手作業や専用ソフトで日本語のEPUBファイルを作ることは可能ですが、制限が多く、ビュアーも普及していないため、それまでは仕組みを勉強しておくだけの方がいいかも知れません。どうしてもというなら英語版のEPUBファイルにするか、日本語であれば、すでに普及している「青空文庫XHTML形式」で作成しておきましょう。同じXHTMLなので、EPUBの仕様が決まった時点で変換することもそれほど難しくないはずです。
仕様の決定がいつになるかはまだわかりません。業界団体ではなんとか年内に、という声が出ているようです。いちばんの問題は世界でも日本だけといわれる「縦組み」の部分なので、横組みであればもっと早く扱えるようになる可能性はあります。
正式な仕様が決定したら、日本語の書籍でもワードやInDesignから「EPUB形式で保存」できるようになるのは間違いないですし、簡易な「EPUB作成ソフト」もたくさん出てくるはずです。
あわてずに、今やるべきことをやりましょう。それは、「文章の構造化」ということの意味を理解すること、そして「スタイル」や「アウトライン」機能を活用して、編集やDTPでも計画的な作業を行うことです。
以上です。勉強会の会場を無料で提供してくれたサイゾー編集部にもお礼を。
■関連記事
・アクセシブルな教科書としての電子書籍
(この記事はPICTEX Blogに掲載された同題の記事を加筆のうえ転載したものです)